React Tutorial
React is a JavaScript library for building user interfaces.

React is used to build single-page applications.
React is used to build single-page applications
Start learning Data Science now »Learning by Examples
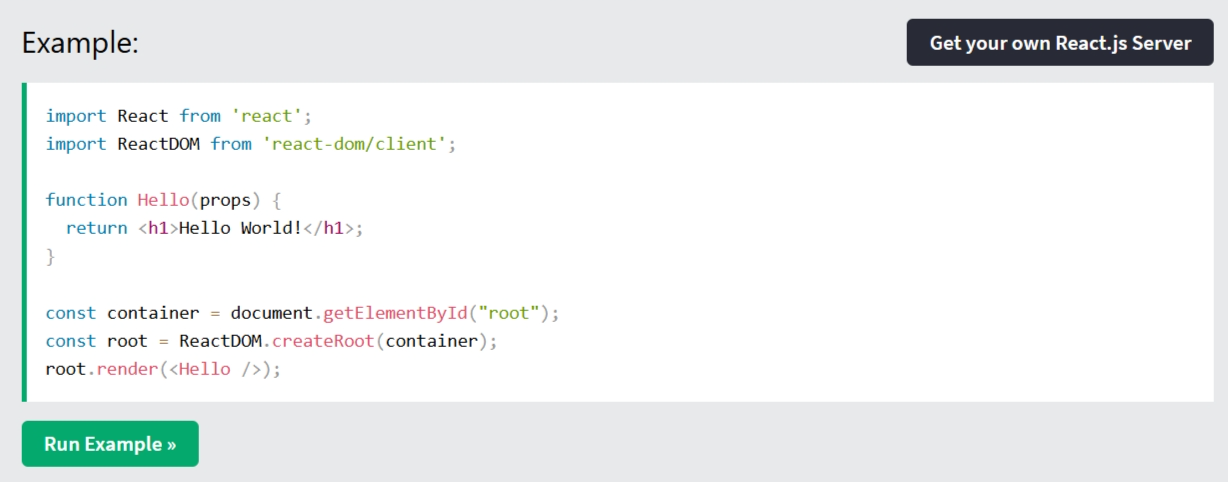
Our "Show React" tool makes it easy to demonstrate React. It shows both the code and the result.

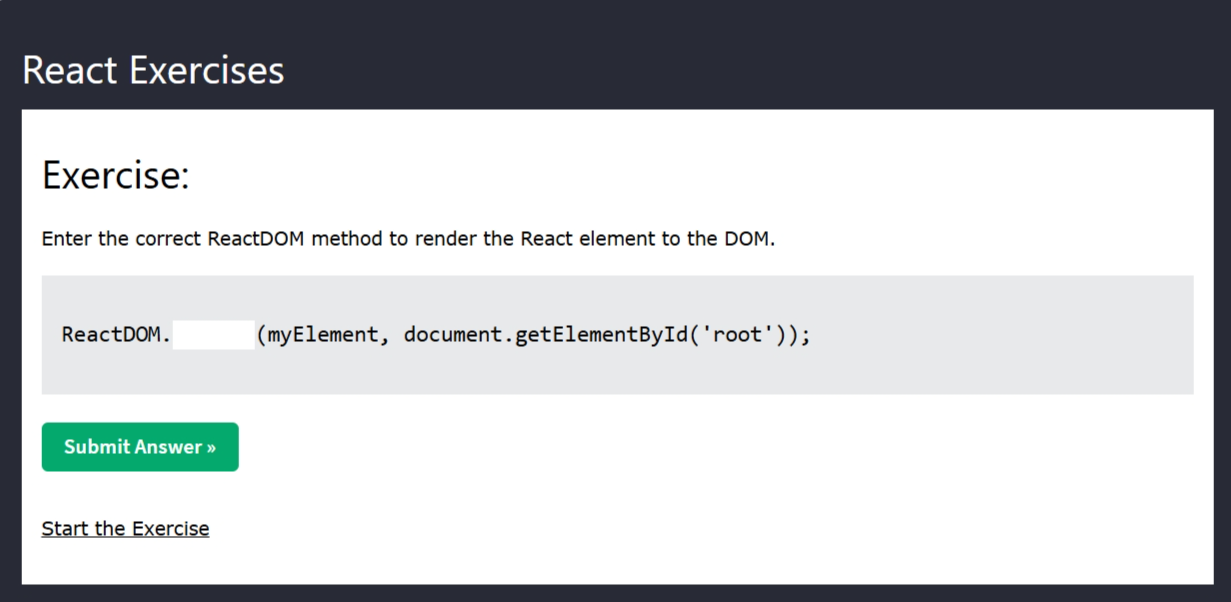
Learning by Exercises


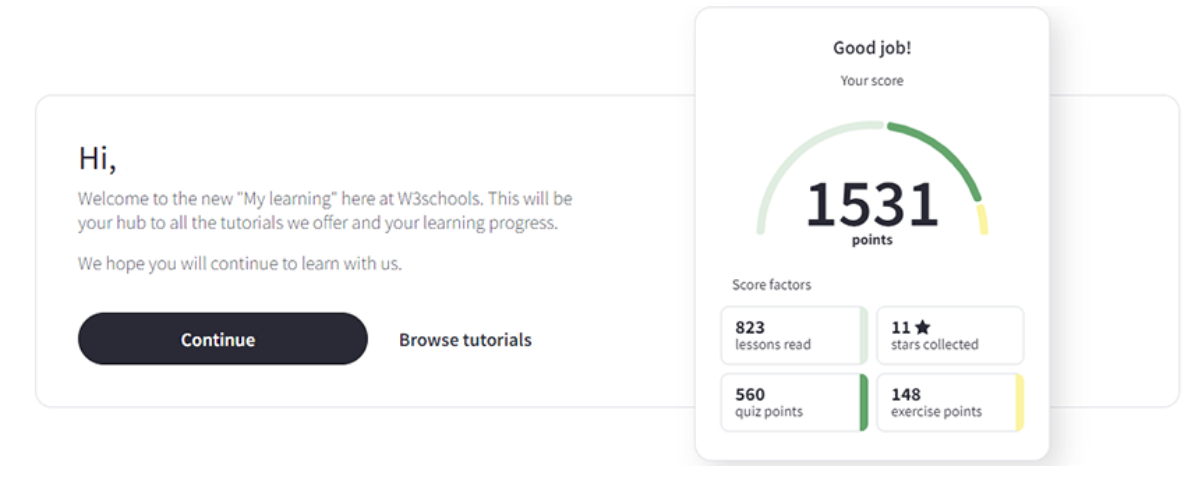
My Learning
Track your progress with the free "My Learning" program here at W3Schools.
Log in to your account, and start earning points!
This is an optional feature. You can study at W3Schools without using My Learning.

Create React App
To learn and test React, you should set up a React Environment on your computer.
This tutorial uses the create-react-app.
The create-react-app tool is an officially supported way to create React applications.
Node.js is required to use create-react-app.
Open your terminal in the directory you would like to create your application.
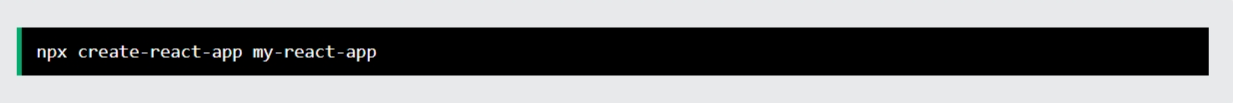
Run this command to create a React application named my-react-app:

create-react-app will set up everything you need to run a React application.
Note: If you've previously installed create-react-app globally, it is recommended that you uninstall the package to ensure npx always uses the latest version of create-react-app. To uninstall, run this command: npm uninstall -g create-react-app.
Run the React Application
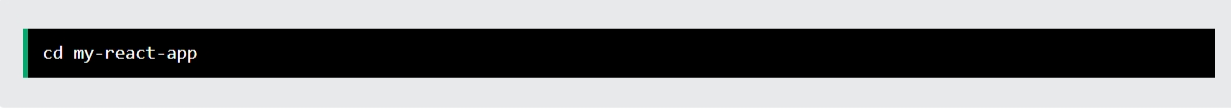
Run this command to move to the my-react-app directory:

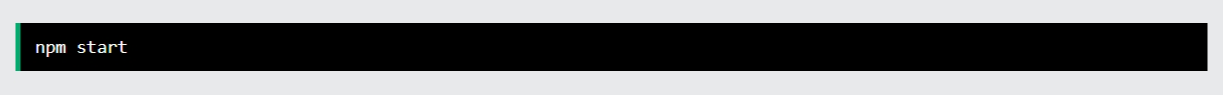
Run this command to execute the React application my-react-app:

A new browser window will pop up with your newly created React App! If not, open your browser and type localhost:3000 in the address bar.
The result:


What You Should Already Know
Before starting with React.JS, you should have intermediate experience in:
HTML
CSS
JavaScript
You should also have some experience with the new JavaScript features introduced in ECMAScript 6 (ES6), you will learn about them in the React ES6 chapter.